2020. 6. 8. 14:25ㆍReactJS
react component에서 사용하는 유일한 function은 render function 이다.
add()와 minus() 둘다 우리가 만든 것이다.
하지만 react component, react class component는 단순히 render말고 더 많은 것을 가지고 있다.
이들은 life cycle method를 가지는데, life cycle method는 기본적으로 react가 component를 생성한고 없애는 방법이다.
component가 생성될 때, render 전에 호출되는 몇 가지 function이 있다.
add button을 눌렀을 때, +1 +1 +1되면서 component가 update 될 때, 호출되는 다른 function이 있다.
여러가지가 있지만 가장 중요한 것들만 살펴볼 것이다.
"Mounting" - 이 것은 태어나는 것과 같다
* constructor() : react에서 온 것이 아니라 JavaScript에서 class를 만들 때 호출되는 것이다.
constructor(props){
super(props);
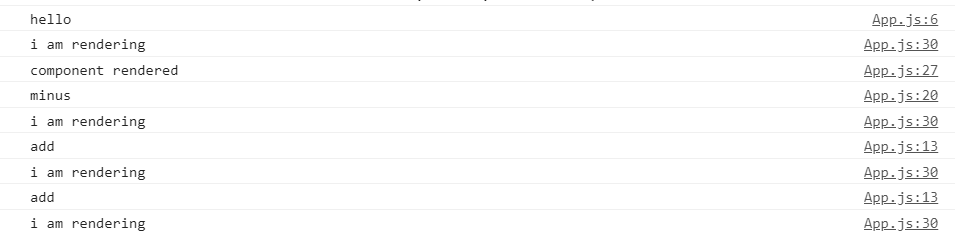
console.log("hello");
}
...
render(){
console.log("render");
return (
<div>
<h1>The number is {this.state.count}</h1>
<button onClick = {this.add}>Add</button>
<button onClick = {this.minus}>Minus</button>
</div>
);
}
constructor가 먼저 호출되고 그 다음에 render가 호출되는 것을 알 수 있다.
이것은 react가 아니라 JS이기 때문에 너는 class와 JS를 이해해야만 한다. 하지만 큰 일은 아니다.
* static getDerivedStateFromProps() 이건 범위를 넘어가기 때문에 다루지 않는다. 니꼴라스는 이걸 3번밖에 사용 안함.
따라서 component가 mount 될 때, component가 화면에 표시될 때, component가 너의 웹사이트에 갈때,
= > constructor를 호출한다.
* render
* component가 render 할 때 처음에! componentDidMount()
componentDidMount(){
console.log("component rendered")
}
render(){
console.log("i am rendering");
return (
<div>
<h1>The number is {this.state.count}</h1>
<button onClick = {this.add}>Add</button>
<button onClick = {this.minus}>Minus</button>
</div>
);
}
"Updating" - 일반적인 업데이트를 말한다. 업데이트의 원인은 바로 너야!. setState()를 할때만 호출됨
ex) Add or Minus를 클릭해서 state를 변경할 때, 그게 바로 내가 만든 업데이트다.
* static getDerivedStateFromProps() component가 업데이트될 때마다 호출되는 function중 하나 인데, 이건 여기서 이야기 하지 않은 것이다.
* shouldComponentUpdate() 이건 기본적으로 업데이트를 할지 말지 결정하는 것에 대한 것인데, 이것도 여기서 이야기 하지 않을 것이다.
* render()
* getSnapshotBeforUpdate() 니꼴라스는 한번도 사용한 적이 없다.
* componentDidUpdate()
componentDidUpdate(){
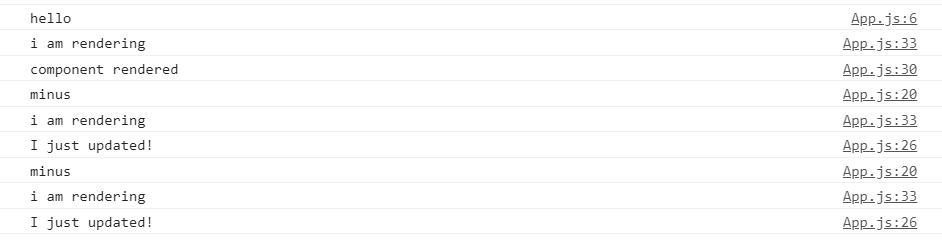
console.log("I just updated!")
}update는 setState()를 호출할 때 마다 발생하는데, 우선 static getDerivedStateFromProps() 이게 실행되면, shouldComponentUpdate() 다음 다시 rendering(), 그런 다음 getSnapshotBeforUpdate(), 다음 componentDidUpdate()이게실행된다.
* UNSAFE_componentWillUpdate()와 UNSAFE_componentWillReceiveProps()는 전에 사용했지만, 이제는 사용하지 않음.

따라서 setState 호출 - component 호출 - render - componentDidUpdate
"Unmounting" - component가 죽는 것을 의미한다. (페이지를 바꿀 때, state를 사용해서 component를 교체하기도 하는 등)
* componentWillUnmount component가 죽을 때! 근데 니꼴라스도 시뮬레이션은 못하겠뜜,,
import React from 'react';
class App extends React.Component{
constructor(props){
super(props);
console.log("hello");
}
state = {
count : 0
};
add = () => {
this.setState(current => ({count : current.count + 1}));
}
minus = () => {
this.setState(current => ({count : current.count - 1}));
}
componentDidUpdate(){
console.log("I just updated!")
}
componentDidMount(){
console.log("component rendered")
}
render(){
console.log("i am rendering");
return (
<div>
<h1>The number is {this.state.count}</h1>
<button onClick = {this.add}>Add</button>
<button onClick = {this.minus}>Minus</button>
</div>
);
}
}
export default App;그래서 다음 비디오에서는 우리는 요점을 다시 짚고, 또한 data를 fetch하는 법을 배울 것이다.
'ReactJS' 카테고리의 다른 글
| #4.0 Fetching Movies from API (0) | 2020.06.10 |
|---|---|
| #3.3 Planning the Movie Component (0) | 2020.06.08 |
| #3.1 All you need to know about State (0) | 2020.06.08 |
| #3.0 Class Components and State (0) | 2020.06.08 |
| #2.4 Protection with PropTypes (0) | 2020.06.08 |