2020. 6. 8. 09:37ㆍReactJS
우리는 항상 father component로 부터 받은 props가 우리가 예상한 props인지를 점검할 필요가 있다.
더 많은 props를 나의 Food object로 보내보고 싶기 때문에 이제 각 list 마다 number type의 rating을 추가해 볼것이ㅏ다.
rating들을 각 list에 추가한 다음에는 props types이라는 것을 설치하려고 한다.
node.js에서 무언가를 설치하는 방법은 TERMINAL 창에 npm i prop-types 라고 치면 된다.
이제 이 prop-types가 할 일은 내가 전달받은 props가 내가 원하는 props인지를 확인해 주는 것이다.
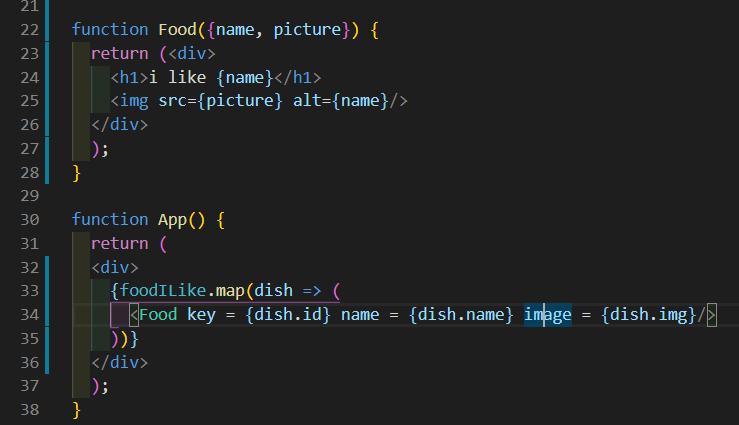
때때로 실수할 수가 있는데! Food Component는 다른 File에 있을 수 있고, 우리는 사람이기 때문에 picture 대신 image를 보내는 실수를 할 수 있다.

잘 설치됐는지 확인하고 싶다면 package.JSON으로 가서 볼 수 있다. dependencies에 prop-types라고 있다. prop-type를 사용해서 prop들이 잘 들어왔는지 확인해보자.
1. App.js - import PropTypes from "prop-types"
2. 이제 니꼴라스는 Food component에 prop-types를 추가할 것이다.
3. Food.propTypes = {
// 여기에 내가 얻고 싶은 props에 대한 설명을 적을 것이다.
}
그 전에 우선 rating 요소도 추가해보자.

1. const foodILike에 rating 을 추가
2. App()에 추가
3. Food()에서 사용
자자 다시 돌아와서!
4. Food.propTypes에 들어가서 props를 체크할 것이다.
Food.propTypes = {
// 여기에 내가 얻고 싶은 props에 대한 설명을 적을 것이다.
name : PropTypes.string.isRequired,
picture : PropTypes.string.isRequired,
rating: PropTypes.string.isRequired
}
rating은 number type인데 string이라고 해서 발생하는 오류이다.
=> string 대신 number라고 쓴다.
Food.propTypes = {
// 여기에 내가 얻고 싶은 props에 대한 설명을 적을 것이다.
name : PropTypes.string.isRequired,
picture : PropTypes.string.isRequired,
rating: PropTypes.number.isRequired
}또한 Food()에서 받을때는 picture로 하고, App에서 보낼때는 image라고 하면 제대로 전달되지 않으니 이러한 실수도 유의하자!
* Proptypes로 string, number, array, boolean, object 인지를 체크할 수 있다.
.isRequired는 반드시 체크할 필요는 없다. .isRequired는 반드시 값이 있어야하는 것이기 때문이다. .isRequired가 없다면 값이 있건 없건 상관없다.
https://ko.reactjs.org/docs/typechecking-with-proptypes.html
PropTypes와 함께 하는 타입 확인 – React
A JavaScript library for building user interfaces
ko.reactjs.org
이 페이지에서 여러가지 방법을 볼 수 있다.
Food.propType = {} 여기는 꼭 propType 이라고 해주어야 한다.
'ReactJS' 카테고리의 다른 글
| #3.1 All you need to know about State (0) | 2020.06.08 |
|---|---|
| #3.0 Class Components and State (0) | 2020.06.08 |
| #2.3 .map Recap (0) | 2020.06.07 |
| #2.2 Dynamic Component Generation (0) | 2020.06.07 |
| #2.1 Reusable Components with JSX + Props (0) | 2020.06.07 |