#2.3 .map Recap
2020. 6. 7. 20:49ㆍReactJS
.map을 연습해보자
function App() {
return (
<div>
{foodILike.map(dish => (
<Food name = {dish.name} picture = {dish.img}/>
))}
</div>
);
}{foodILike.map(dish => (
<Food name = {dish.name} picture = {dish.img}/>
))}
여기서 이거 대신
function renderFood(dish){
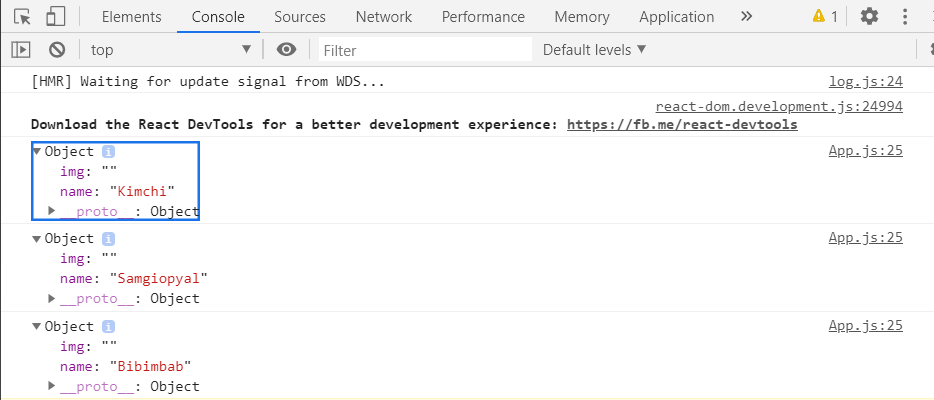
console.log(dish);
}
function App() {
return (
<div>
{foodILike.map(renderFood)}
</div>
);
}이렇게 넣어보고 확인하면

확인이 되었으면 이제 return을 해주어야 한다.
map은 여기서 뭐가 들어오든 array로 돌려주기 때문이다.
function renderFood(dish){
return <Food name = {dish.name} picture = {dish.img}/>;
}이제 모습이 좀 달라보인다.
그리고 내가 전에 여기에 했던 방식은 단순히 기본적으로 하나의 라인의 function과 arrow function을 사용했는데, 지금 이 방법도 사용할 수 있다.
니꼴라스는 1번의 상태가 더 좋다. 왜냐하면 다른 function을 만들고 싶지 않기 때문이다.
Console에서 방금 봤던 error를 살펴보자! 왜 그런 일이 발생했을까?

Warining: 각각의 list내의 child는 unique한 key pro을 가져야 한다.
=> 모든 react의 element들은 유일해야하는데 내가 이 element들을 list 안으로 집어넣을 때, 이것들은 유일성을 잃어버린다.
좀 이상한 이유때문이다.
따라서 우리가 할 일은 각 element들 마다 id를 부여해주는 것이다.
import React from 'react';
function Food({name, picture}) {
return (<div>
<h1>i like {name}</h1>
<img src={picture}/>
</div>
);
}
const foodILike = [{
id : 1,
name : "Kimchi",
img : ""
},
{
id : 2,
name : "Samgiopyal",
img : ""
},
{
id : 3,
name : "Bibimbab",
img : ""
},]
function App() {
return (
<div>
{foodILike.map(dish => (
<Food key = {dish.id} name = {dish.name} picture = {dish.img}/>
))}
</div>
);
}
export default App;Food()에서는 사용하지 않기 때문에 전달하지 않아도 된다.
이것은 기본적으로 react 내부에서 사용하기 위한 것이다.
<img src={picture} alt={name}/>

'ReactJS' 카테고리의 다른 글
| #3.0 Class Components and State (0) | 2020.06.08 |
|---|---|
| #2.4 Protection with PropTypes (0) | 2020.06.08 |
| #2.2 Dynamic Component Generation (0) | 2020.06.07 |
| #2.1 Reusable Components with JSX + Props (0) | 2020.06.07 |
| [React JS] #2 JSX & Props (0) | 2020.06.04 |